Website design has become one of the most popular and in-demand professions in recent years. With the world becoming more digital by the day, businesses and individuals alike are looking to create websites that are visually appealing, user-friendly, and engaging. If you are considering a career as a website designer, there are a few things you should keep in mind. In this blog, we will provide you with ten tips that will help you begin your journey as a website designer.
Table of Contents

- Understand the basics of web design: Before you dive headfirst into designing websites, it’s important to understand the basic principles of web design. This includes knowledge of layout, color theory, typography, and user experience design.
- Learn HTML and CSS: HTML and CSS are the building blocks of web design. Having a good understanding of these two languages will allow you to create beautiful, responsive websites that look great on any device.
- Practice, practice, practice: The only way to become a great website designer is by practicing your skills. Set yourself design challenges, create your own projects, and work on improving your skills every day.
- Keep up with the latest trends: The world of web design is constantly evolving, and it’s important to stay up-to-date with the latest trends and technologies. This will help you stay competitive and create websites that are modern and relevant.
- Build a portfolio: As a website designer, your portfolio is your calling card. It’s important to create a portfolio of your best work that showcases your skills and experience.
- Network with other designers: Networking is key in any industry, and web design is no exception. Attend industry events, join online forums, and connect with other designers to learn from their experiences and build relationships.
- Understand user experience: User experience (UX) is critical in web design. Understanding how users interact with websites and designing sites that are easy to use and navigate is essential to creating successful websites.
- Learn about SEO: Search engine optimization (SEO) is an important aspect of web design. Understanding the basics of SEO will allow you to create websites that are optimized for search engines and rank higher in search results.
- Be open to feedback: Feedback is essential to improving your skills as a website designer. Be open to constructive criticism, and use feedback to improve your designs and techniques.
- Stay passionate: Finally, it’s important to stay passionate about web design. This is a fast-paced industry that requires constant learning and growth. Staying passionate and committed to your craft will help you succeed as a website designer.
1. Understand the basics of web design
Web design is a dynamic field that is constantly evolving, and as a website designer, it’s important to stay up-to-date with the latest design trends and technologies. However, before diving into the more advanced aspects of web design, it’s crucial to have a solid foundation in the basics.
Understanding the basics of web design is essential for any website designer, whether you’re just starting out or have been in the industry for years. In this article, we’ll explore some of the key principles of web design that every designer should know.
Layout
The layout of a website is one of the most important aspects of web design. A well-designed layout can make a website easy to navigate and visually appealing. When designing a layout, consider factors such as the purpose of the website, the target audience, and the type of content that will be displayed.
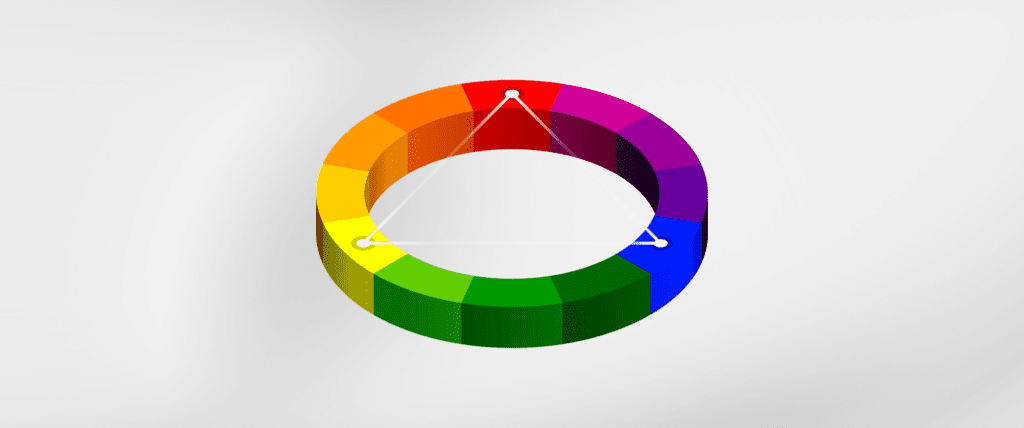
Color Theory

Color Theory
Color plays a crucial role in web design. The right color palette can create a sense of unity and balance on a website, while the wrong colors can create confusion and dissonance. Understanding color theory, including the relationships between primary and secondary colors, complementary colors, and analogous colors, can help you create visually appealing websites that engage visitors.
Typography
Typography is another important aspect of web design. The right font can make a website look professional and modern, while the wrong font can make it look outdated or unprofessional. When choosing fonts, consider factors such as readability, legibility, and the overall tone of the website.
User Experience Design
User experience (UX) design is all about creating websites that are easy to use and navigate. This includes elements such as intuitive navigation, clear and concise content, and responsive design that adapts to different screen sizes. By prioritizing user experience design, website designers can create websites that are engaging, informative, and easy to use.
2. Learn HTML and CSS-The Building Blocks of Web Design
As a website designer, one of the most important skills you can have is a strong understanding of HTML and CSS. HTML (Hypertext Markup Language) is the code used to create the structure and content of a website, while CSS (Cascading Style Sheets) is used to control the visual appearance of a website. Together, these two languages form the foundation of web design.

Why Learn HTML and CSS?
There are several reasons why learning HTML and CSS is essential for any website designer:
- Control Over the Design: By understanding HTML and CSS, you can have full control over the design of a website. You can create unique layouts, styles, and effects that stand out from the competition and meet the needs of your clients.
- Compatibility: HTML and CSS are universal languages that work across all web browsers and platforms. By using these languages, you can ensure that your website is accessible to everyone, regardless of their device or browser.
- Versatility: HTML and CSS can be used to create a wide range of websites, from simple blogs to complex e-commerce sites. By mastering these languages, you can work on a variety of projects and expand your skill set.
- Efficiency: Knowing HTML and CSS can make your workflow more efficient. You can create designs more quickly and make changes on the fly, without relying on a developer to make updates.
How to Learn HTML and CSS
Learning HTML and CSS is easier than you might think. There are several resources available online, including tutorials, videos, and online courses. Some tips for learning HTML and CSS include:
- Start with the Basics: Begin by learning the basic elements of HTML and CSS, such as tags, attributes, and selectors.
- Practice: Practice your skills by creating your own projects, such as a personal website or a blog. This will allow you to apply what you’ve learned and experiment with different designs and layouts.
- Use Online Resources: There are many online resources available for learning HTML and CSS, including Codecademy, W3Schools, and FreeCodeCamp.
- Join a Community: Joining an online community of web designers can be a great way to learn from others and get feedback on your work. Sites like Stack Overflow and Reddit have active communities of web designers who can offer support and advice.
In conclusion, becoming a website designer requires a combination of technical skills, creativity, and passion. By following these ten tips, you can start your journey as a website designer with confidence and build a successful career in this exciting and dynamic field.
3. Keep up with the latest trends
As a website designer, it’s important to stay up-to-date with the latest design trends and technologies. The field of web design is constantly evolving, and designers who don’t keep up with the latest developments risk falling behind the competition.

Why Stay Up-to-Date with Design Trends and Technologies?
There are several reasons why staying up-to-date with design trends and technologies is important:
- Competitive Advantage: By staying up-to-date with the latest trends and technologies, website designers can stay ahead of the competition. They can offer clients innovative solutions that set their websites apart from the competition.
- Better User Experience: New technologies and design trends often emerge in response to changing user needs and preferences. By staying up-to-date, designers can create websites that provide a better user experience and meet the needs of their clients’ target audiences.
- Efficiency: New technologies and tools can make the web design process more efficient. By staying up-to-date with the latest developments, designers can streamline their workflow and create websites more quickly and efficiently.
How to Stay Up-to-Date with Design Trends and Technologies
Staying up-to-date with design trends and technologies can be a challenge, but there are several strategies that designers can use:
- Attend Conferences and Workshops: Conferences and workshops are great opportunities to learn about the latest trends and technologies in web design. They also provide opportunities to network with other designers and industry experts.
- Read Industry Blogs and Publications: There are many industry blogs and publications that cover the latest trends and technologies in web design. By regularly reading these sources, designers can stay informed and up-to-date.
- Join Online Communities: There are many online communities of web designers that share information and resources. By joining these communities, designers can learn from others and stay informed about the latest developments in the industry.
- Experiment and Play: Experimenting with new technologies and design trends can be a great way to stay up-to-date. By playing with new tools and techniques, designers can learn about their potential uses and limitations.
4. Develop Your Design Skills
As a website designer, having strong design skills is essential for creating visually appealing and effective websites. Developing your design skills can take time and effort, but it’s worth the investment in your career.
Why Develop Your Design Skills?
There are several reasons why developing your design skills is important as a website designer:
- Effective Communication: Design is a form of communication, and strong design skills are essential for effectively conveying a message to the target audience.
- User Experience: Good design enhances the user experience by making websites easy to navigate and aesthetically pleasing. By developing your design skills, you can create websites that are both functional and beautiful.
- Competitive Advantage: Strong design skills can give you a competitive advantage by setting your work apart from that of other designers. By creating unique and visually appealing designs, you can attract more clients and charge higher rates.
How to Develop Your Design Skills
Developing your design skills is a continuous process, but there are several strategies that can help:
- Study Design Theory: Study design theory to gain a deeper understanding of the principles of design, such as color theory, typography, and composition.
- Practice: Practice your design skills by working on personal projects, such as designing a logo or creating a mockup for a website. This will allow you to experiment with different techniques and styles.
- Get Feedback: Get feedback on your work from other designers and clients. This will help you identify areas for improvement and develop your skills.
- Learn from Other Designers: Learn from other designers by studying their work and attending workshops and conferences. This will expose you to new techniques and approaches to design.
- Keep Learning: Design is an ever-evolving field, and it’s important to stay up-to-date with the latest trends and technologies. Continuously learning new skills and techniques will help you stay competitive in the industry.
5. Network with other designers
As a website designer, networking with other designers is essential for building your career and staying up-to-date with industry trends. Connecting with other designers can lead to new job opportunities, collaborations, and valuable knowledge sharing.
Why Network with Other Designers?
There are several benefits to networking with other designers:
- Collaborations: Networking can lead to collaborations with other designers, which can be a great way to expand your portfolio and gain experience working with different types of clients.
- Job Opportunities: Meeting other designers can lead to job opportunities, both in the form of freelance work and full-time positions. Other designers may refer you to potential clients or employers.
- Knowledge Sharing: Networking with other designers can lead to valuable knowledge sharing. You can learn about new techniques, tools, and resources that can help you improve your skills and stay up-to-date with industry trends.
- Support: Networking can provide emotional and professional support from other designers who understand the challenges of the industry.
How to Network with Other Designers
There are several strategies that you can use to network with other designers:
- Attend Design Events: Attend design events, such as conferences, workshops, and meetups. These events provide opportunities to meet other designers and network with industry experts.
- Join Design Organizations: Join design organizations, such as AIGA or Dribbble, that offer networking opportunities, resources, and support for designers.
- Utilize Social Media: Use social media platforms, such as LinkedIn or Twitter, to connect with other designers and industry leaders.
- Attend Local Meetups: Attend local design meetups or create your own. This provides an opportunity to connect with other designers in your area.
- Volunteer for Design Projects: Volunteer for design projects or donate your services to non-profit organizations. This can help you build your portfolio and connect with other designers who are also involved in the project.
6. Build a portfolio
As a website designer, having a portfolio is essential for showcasing your work and attracting potential clients. A portfolio is a collection of your best design work that demonstrates your skills, creativity, and expertise. here is an example of a work showcase page click

Why Build a Portfolio?
There are several reasons why building a portfolio is important as a website designer:
- Showcasing Your Work: A portfolio allows you to showcase your work and demonstrate your design skills to potential clients or employers.
- Building Credibility: A strong portfolio can help you build credibility as a designer and differentiate yourself from others in the industry.
- Creating a Professional Image: A portfolio can help you create a professional image and present yourself as a serious designer.
- Attracting Potential Clients: A well-designed and organized portfolio can help you attract potential clients who are looking for a website designer.
How to Build a Portfolio
Building a portfolio can be a daunting task, but there are several strategies that can help:
- Choose Your Best Work: Select your best design work that showcases your skills and style. Your portfolio should reflect your strengths and highlight your unique design style.
- Organize Your Work: Organize your work in a clear and concise manner. Use categories or themes to group your work and make it easy for viewers to navigate.
- Provide Context: Provide context for each project in your portfolio, such as the client or industry, your role, and any challenges you faced. This will help potential clients understand your design process and the value you can bring to their projects.
- Use High-Quality Images: Use high-quality images to showcase your work. Make sure your images are clear, well-lit, and properly formatted for the web.
- Keep Your Portfolio Up to Date: Update your portfolio regularly with your latest work. This will show potential clients that you are actively working as a designer and continuously improving your skills.
- Get Feedback: Get feedback on your portfolio from other designers or potential clients. This will help you identify areas for improvement and ensure that your portfolio effectively showcases your work.
7. Understand user experience
Understanding user experience is essential for a website designer, to create effective and engaging websites. User experience (UX) refers to how users interact with a website and the overall experience they have while using it. A good UX can improve engagement, conversions, and customer satisfaction.
Why Understand User Experience?
There are several reasons why understanding user experience is important as a website designer:
- Improve Engagement: A good user experience can improve engagement and keep users on your website for longer periods of time.
- Increase Conversions: A positive user experience can increase conversions and lead to more sales or leads.
- Enhance Customer Satisfaction: A good user experience can enhance customer satisfaction and lead to positive reviews or referrals.
- Differentiate Yourself: Understanding user experience can differentiate yourself from other designers in the industry and make you a more valuable asset to clients.
How to Understand User Experience
Understanding user experience involves several strategies that can help you create effective and engaging websites:
- Research: Conduct research to understand your target audience, their behavior, and their needs. This will help you design a website that meets their expectations and solves their problems.
- User Testing: Conduct user testing to get feedback on your website from real users. This will help you identify areas for improvement and ensure that your website is user-friendly.
- Navigation: Design an intuitive navigation system that makes it easy for users to find what they are looking for. A clear and concise navigation system can enhance the user experience and improve engagement.
- Consistency: Use consistent design elements throughout your website, such as fonts, colors, and layouts. Consistency can help users navigate your website more easily and create a cohesive user experience.
- Accessibility: Design your website with accessibility in mind, such as adding alt text to images and providing captions for videos. This will help users with disabilities or impairments to use your website and have a positive user experience.
- Speed: Optimize your website’s loading speed to provide a fast and seamless user experience. Users are less likely to engage with a website that takes too long to load.
8. Learn about SEO

Understanding SEO (search engine optimization) is essential for a website designer, to create websites that are not only visually appealing but also rank well on search engines like Google. SEO is the practice of optimizing your website to improve its visibility and ranking on search engine results pages (SERPs).
Why Learn About SEO?
There are several reasons why learning about SEO is important as a website designer:
- Improve Visibility: SEO can improve your website’s visibility on search engines and attract more organic traffic.
- Increase Conversions: A website that ranks well on search engines is more likely to attract visitors who are interested in your products or services, leading to higher conversions.
- Stay Ahead of the Competition: Understanding SEO can differentiate you from other website designers in the industry and make you a more valuable asset to clients.
- Create a Better User Experience: Many SEO best practices, such as optimizing website speed and mobile responsiveness, also enhance the user experience.
How to Learn About SEO
Learning about SEO involves several strategies that can help you create websites that rank well on search engines: you can learn SEO from HubSpot
- Keyword Research: Conduct keyword research to identify the keywords and phrases that your target audience is searching for. This will help you optimize your website’s content and meta tags for those keywords.
- On-page Optimization: Optimize your website’s content, meta tags, headings, and images to make them more search engine friendly.
- Technical SEO: Understand technical SEO, such as website speed, mobile responsiveness, and site architecture. These factors can impact your website’s ranking on search engines.
- Backlinks: Understand the importance of backlinks and how to acquire high-quality backlinks to improve your website’s ranking.
- Analytics: Use analytics tools like Google Analytics to track your website’s performance and identify areas for improvement.
- Stay Up-to-Date: Keep up-to-date with the latest SEO trends and best practices by reading blogs, attending webinars, and networking with other SEO professionals.
9. Be open to feedback.
It’s important to be open to feedback as a website designer, from clients, colleagues, and even users. Feedback can help you improve your designs and create better user experiences. In this article, we’ll explore the importance of being open to feedback and offer some tips on how to handle feedback effectively.
Why Be Open to Feedback?
Feedback is an essential part of the design process. Without feedback, you won’t know what’s working and what’s not. Feedback can help you identify areas where your designs can be improved, leading to better user experiences and more successful websites.
Being open to feedback also shows that you value collaboration and are willing to work with others to create the best possible designs. This can lead to stronger relationships with clients and colleagues, as well as better outcomes for everyone involved.
Tips for Handling Feedback Effectively
Here are some tips for handling feedback effectively as a website designer:
- Listen carefully: When someone gives you feedback, listen carefully and try to understand their perspective. Don’t be defensive or dismissive, even if you disagree with their feedback.
- Ask questions: If you’re not sure what someone means by their feedback, ask for clarification. This can help you better understand their perspective and provide more effective solutions.
- Take notes: Write down feedback so you can refer back to it later. This can help you identify patterns and common themes in the feedback you receive.
- Don’t take it personally: Feedback is not a personal attack on you or your abilities as a designer. It’s simply a way to improve your designs and create better user experiences.
- Consider the source: Consider the source of the feedback. Is it coming from a client, colleague, or user? Each perspective can provide valuable insights into your designs.
- Prioritize feedback: Not all feedback is equally important. Prioritize feedback based on its potential impact on the user experience and the project as a whole.
- Use feedback to iterate: Use feedback to iterate on your designs and make improvements. This can lead to stronger designs and better outcomes for everyone involved.
10. Stay passionate.
As a website designer, staying passionate about your work is crucial to maintaining high levels of creativity, innovation, and motivation. It is what drives you to stay updated with the latest design trends and technologies and to continuously improve your skills and knowledge. In this article, we’ll explore why staying passionate is important and offer some tips on how to reignite your passion for website design.
Why Stay Passionate?
Staying passionate about website design is essential for several reasons. Firstly, it keeps you motivated to create exceptional designs and to push the boundaries of your creativity. Secondly, it helps you stay updated with the latest design trends, technologies, and best practices, ensuring that you offer the best possible service to your clients. Thirdly, it helps you develop a strong personal brand and reputation as a designer, which can help you attract more clients and build a successful career in website design.
Tips for Reigniting Your Passion
Here are some tips for reigniting your passion for website design:
- Experiment: Experimenting with different design styles, techniques, and technologies can help you discover new ways of creating exceptional designs. Try out new design tools, take on challenging projects, or try designing for a different industry or niche.
- Collaborate: Collaborating with other designers or professionals can help you learn new skills, share knowledge and ideas, and gain new perspectives. Join online design communities or attend design events to meet new people and collaborate on exciting projects.
- Stay updated: Stay updated with the latest design trends, technologies, and best practices by reading blogs, attending webinars, or watching video tutorials. This will help you stay ahead of the curve and offer the best possible service to your clients.
- Find inspiration: Finding inspiration from other designers, artists, or creatives can help you stay motivated and inspired. Browse through design portfolios, visit art galleries, or watch TED talks for inspiration.
- Take breaks: Taking breaks from work is important for maintaining your mental and physical health. Take a walk, read a book, or spend time with family and friends to recharge your batteries and come back to work feeling refreshed and energized.
- Pursue personal projects: Pursuing personal projects can help you explore new design ideas and techniques without the constraints of client requirements. This can help you rediscover your passion for website design and inspire new design ideas.

